昨天大佬的一句话 点通了我对 css 的理解
突然间我就会改 css 了 哈哈
其实学习就是这样,以前怎么都搞不懂的,有时候大佬的一句话就突然点通了...
心血来潮 就研究了下 css
原来可以再 css 中直接 用@media定义不同屏幕下的显示效果
就简单做了常用平台的适配
目前适配了下 PC,手机,和 iPad 的显示效果(因为目前手头只有这么多平台)
大家可以简单的看下效果怎么样,有显示问题可以直接在本页提出,我会去修改的。
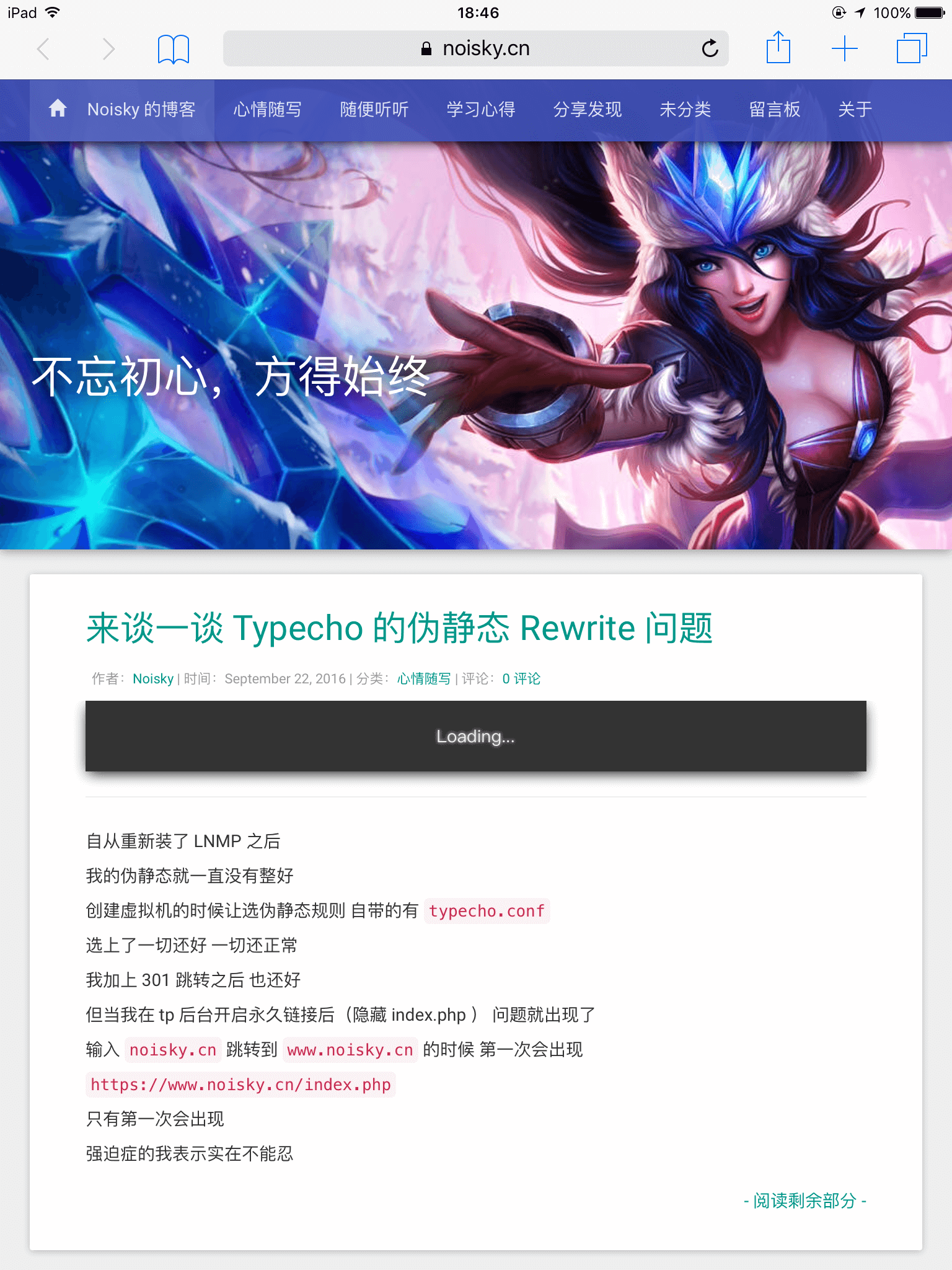
目前已知的问题就是音乐插件 在 IOS 平台会一直显示 loading 暂时不知道怎么解决。。 求大佬指导..
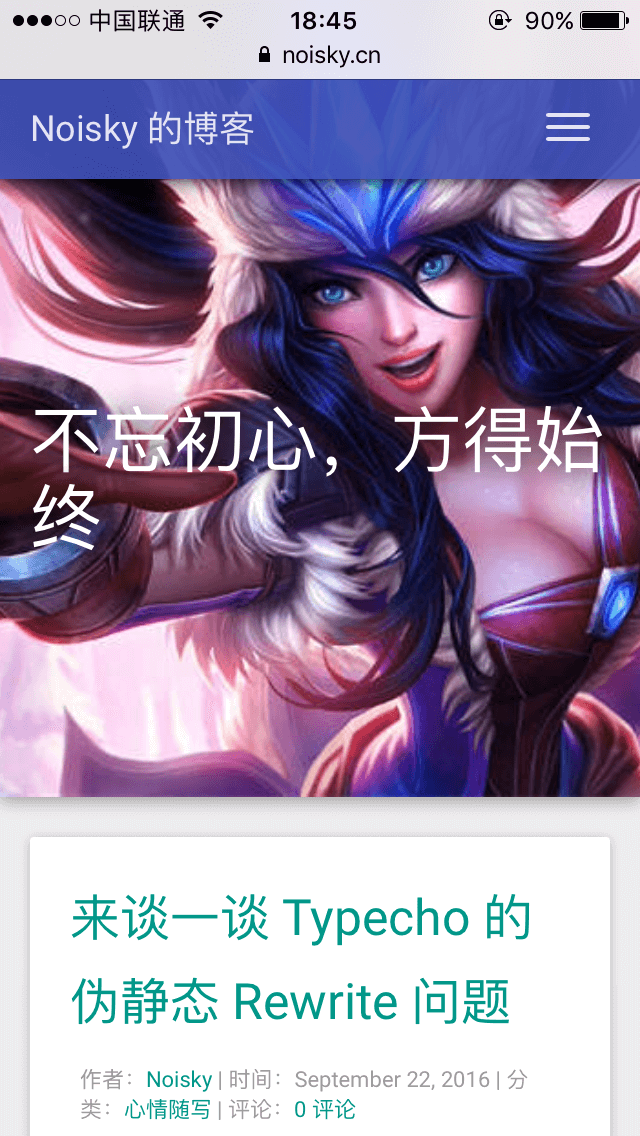
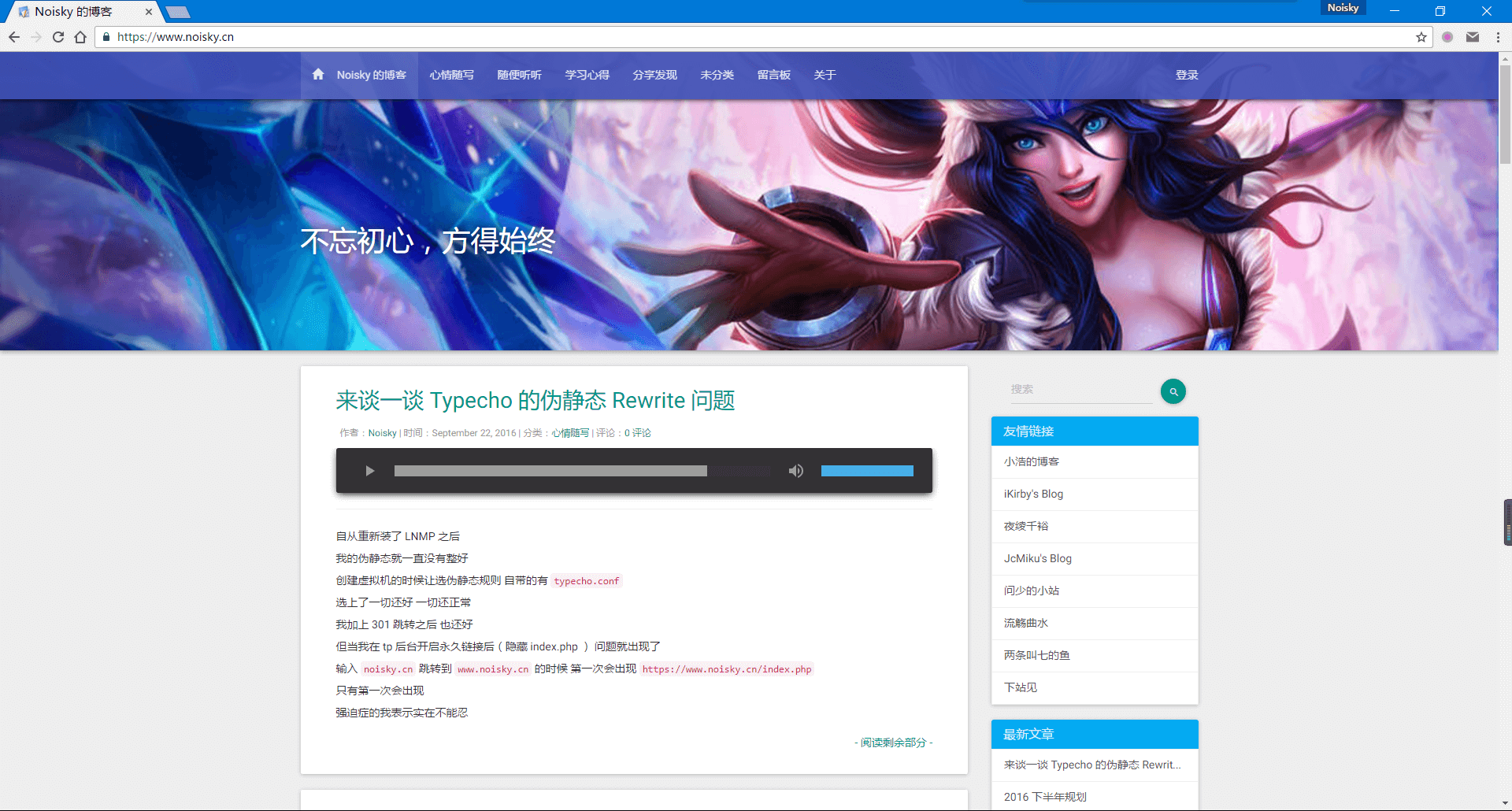
下面看下各平台效果展示:
PC
iPad
手机