1 背景
在当今数字时代,笔记软件已经成为我们生活和工作中不可或缺的工具。然而,随着数据安全和隐私保护意识的提升,越来越多的用户开始关注笔记数据的存储位置和访问便捷性。
在众多笔记软件选择中,Joplin 作为一款开源的笔记应用,以其优秀的特性和灵活的部署方式脱颖而出。
对于Joplin,我已经使用3年了,所以强烈推荐有动手能力的同学自己搭建私有云笔记。
为什么选择私有云笔记?
与传统的云笔记服务相比,私有云笔记具有以下优势:
- 数据安全性:数据完全由自己掌控,不用担心服务商数据泄露
- 隐私保护:笔记内容只存储在自己的服务器上,不会被第三方访问
- 成本可控:无需支付高额的存储费用,可以根据需求灵活扩展
- 功能自定义:可以根据个人需求进行功能定制和优化
为什么选择 Joplin
让我们来对比一下市面上常见的笔记软件:
有道云笔记
- 优点:界面友好,功能齐全,中文支持好
- 缺点:数据存储在第三方服务器,无法私有部署,付费功能较多
OneNote
- 优点:与微软生态集成度高,功能强大
- 缺点:依赖微软服务,同步有时不稳定,无法私有部署
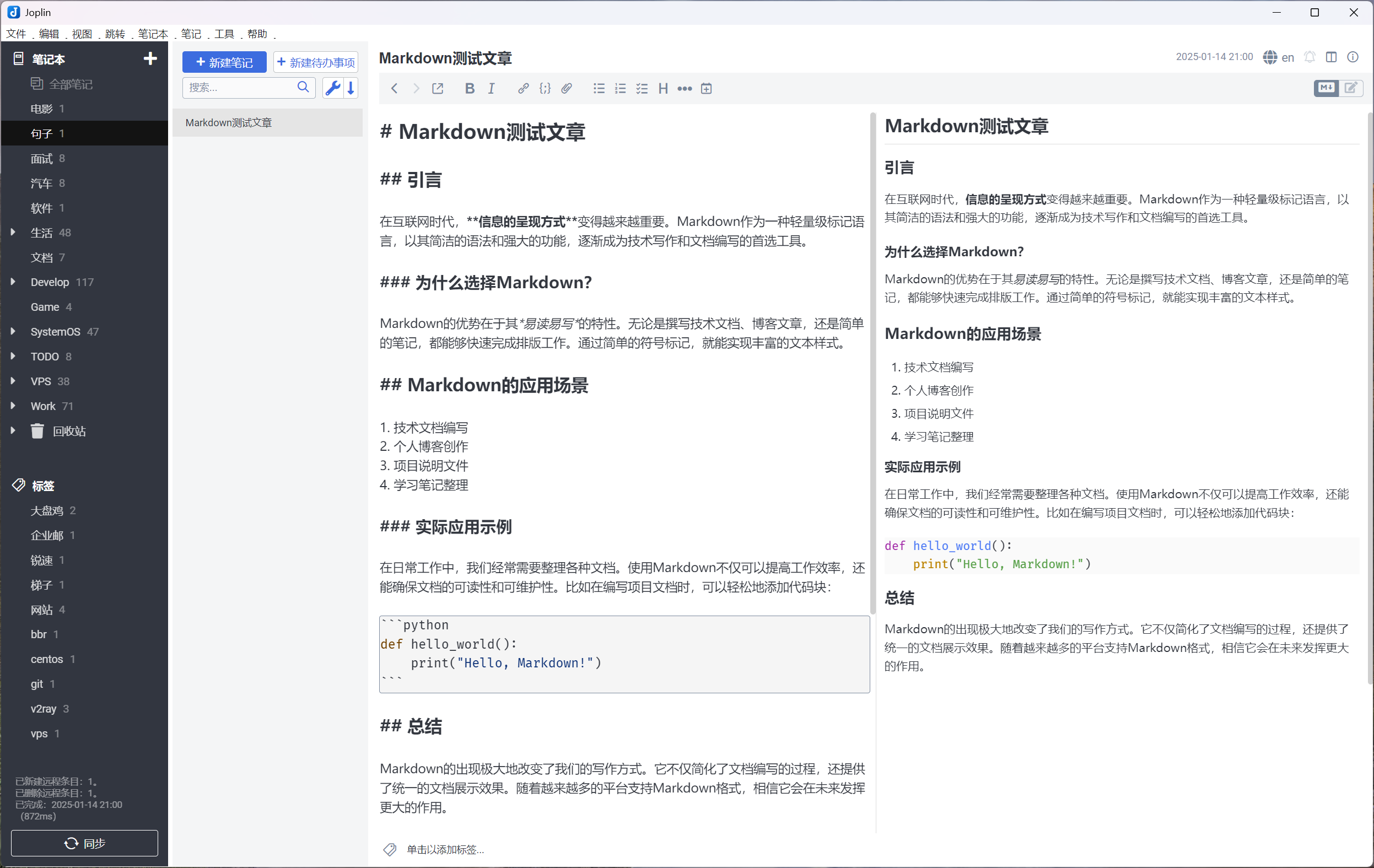
Joplin
优点:
- 开源免费
- 支持私有部署
- 全平台支持(Windows, macOS, Linux, Android, iOS)
- Markdown 编辑器
- 端到端加密
- 插件系统
缺点:
- 界面相对简单
- 无web端



 ,虽然作者说这次更新会兼容以前的插件,但是我所用的众多插件还是都不兼容,博客主题也有不兼容的情况... 数据也进行了升级,网站直接打不开也没法回退版本了...
,虽然作者说这次更新会兼容以前的插件,但是我所用的众多插件还是都不兼容,博客主题也有不兼容的情况... 数据也进行了升级,网站直接打不开也没法回退版本了...


 ,
, ;
; ;
; ;
;