今天下午写完论文无聊的逛大佬博客,在一个大佬博客发现了一个友链BUG,在自己的Demo站上试了试,还真有这个BUG,于是就转载了这篇文章,使用友链插件还未修复的dalao们一定要抽空修复下~
原文地址:https://wischu.com/archives/791.html
以下为转载内容
趁着这几天学校刚开学能有稍微有多一点空余时间,便对博客的插件进行了一次检查维护。当维护到友链插件Links时,留意到一个比较奇怪的问题,在插件目录下负责处理后台管理友链请求的Action.php之中的全部方法没有做任何权限验证,一开始我以为Typecho本身会对这些请求作相应认证工作,但是经过一些测试之后证实这是一个允许越权以及表单欺骗的漏洞。
所有Links插件版本为 1.1.1 或之前的用户都可能受到本漏洞影响。
发现Links新增友链表单项目未做过滤,可以配合此漏洞实施跨站攻击,请受影响用户立即检查并修补。
漏洞修补
当务之急是须封堵漏洞入口,亦即是对友链管理操作添加权限验证。为了配合 Links 插件原生设定为仅管理员可进入友链管理页面的这一设置,则现在需要把Action.php中的action()方法也限制为仅管理员可用,具体操作很简单,只需在action()方法内的开头位置插入下列代码即可。
$user = Typecho_Widget::widget('Widget_User');
$user->pass('administrator');
漏洞复现
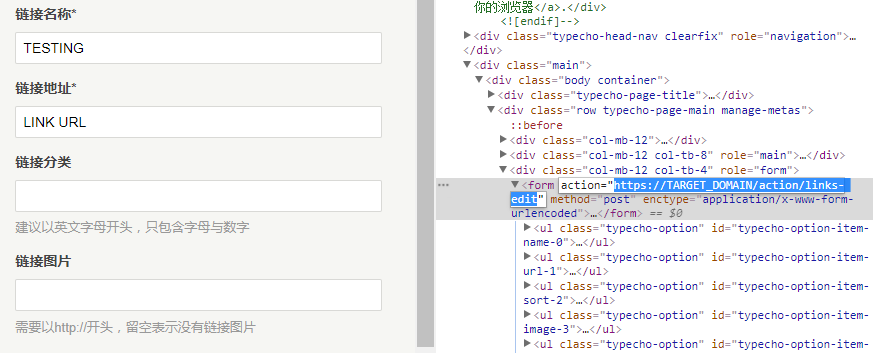
我找了一个博客使用Typecho并且安装了Links插件的好友测试了一下,首先打开自己博客后台的友链管理面板,用开发者工具把编辑链接表单action属性中的域名改成好友网站的域名,再点击提交。
执行提交后,虽然会因为未登录而跳转回到对方的博客后台登录页面,但可见页面上方仍然出现了操作成功的提示:“链接 XXX 已经被增加”,证明添加友链的操作已经绕过了权限验证被顺利执行。
跨站测试
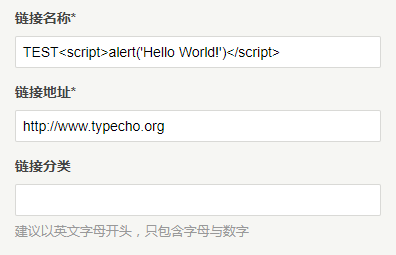
我们可以先来做一个最简单的测试,利用插件新增友链表单,添加一个“链接名称”为<script>alert('test')</script>的链接。在链接被添加后即可见页面出现对应的弹出对话框,也就是说添加的 JS 代码被执行了。
我接下来做的几个测试证实,当博客管理员访问受攻击的友链管理页面,可以在自身不知情的情况下被他人作出获取客户端 Cookie、删除文章、更改博客配置等高危动作,具体代码就不贴出来了。说明插件对表单提交内容的过滤工作未完善;而且友链管理页面表单的“链接名称”一项对应的数据库字段数据类型为varchar(200),此处也给攻击者留下了很大的发挥空间。
最后
快去补漏洞!
快去补漏洞!
快去补漏洞!
重要的事情说三遍
我我我才知道感谢了