
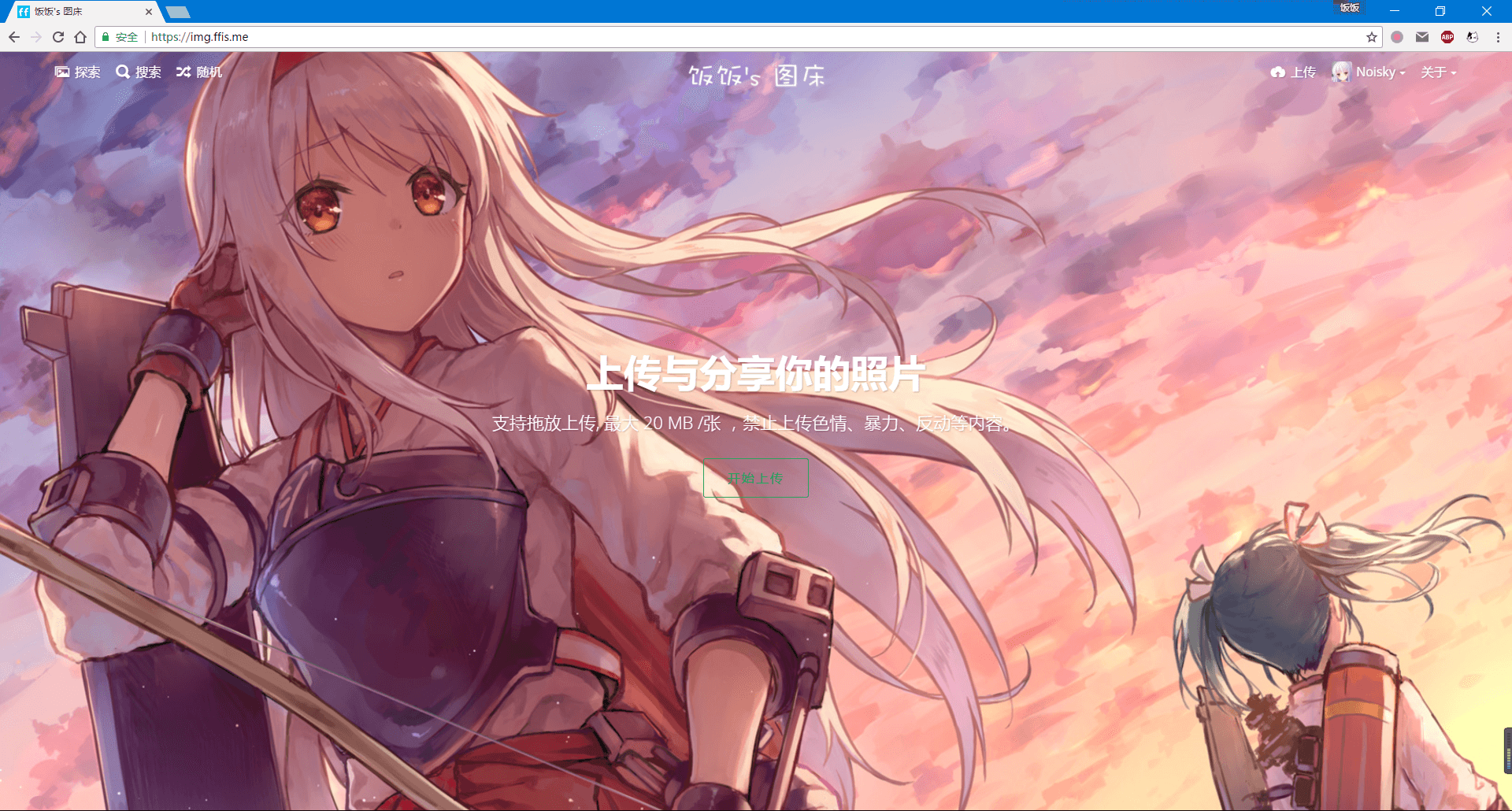
图床程序chevereto
使用verycloud加速
架设在腾讯香港云(一元学生鸡)
图床地址:https://img.ffis.me
Excited,欢迎测试~
博客的静态资源一直使用的又拍云加速
印象中又拍云一直是个收费的cdn,需要充钱才能使用
当初见dalao博客下面挂着又拍云的logo还以为是耍帅
今天才发现原来添加小logo是为了加入又拍云联盟
而加入又拍云联盟可以享用一定免费的额度..
晕死,可怜我的十块钱啊...
目前我所知好用的免费cdn有三个七牛云、又拍云、verycloud
七牛云https收费后就好久没用过了
又拍云在加入又拍云联盟后可免费使用一定额度
verycloud 每月免费50G的cdn流量(准备用这个搭建一个图床)
不得不说优惠还是很多的
外加上腾讯的一元学生云岂不是美滋滋~
学生云我用舍友py开了两个了,外加一个香港的,不得不说腾讯在学生优惠上是挺给力的
直接进入官网 https://www.upyun.com/league
注册一个账号
然后在网站底部加上又拍云的logo或链接
最后提交申请即可
提交的申请会在每周五会审核
审核通过后会收到邮件
我这里送了67元代金券,就我这小流量用户,够我用好一阵子了
不过要注意的是,加入联盟后 若联盟成员去除 UPYUN 相关链接,则 UPYUN 在通知该成员后,收回尚未用完的空间和流量,且后续不能再次申请加入UPYUN联盟。
虽然是附加要求,不过还是可以理解的,毕竟在国内想要维持免费的服务不容易,要么像百度云,qq等捆绑软件或隐性消费,如果又拍云能免费的CDN能够像收费的那样稳定可靠,加上一个链接也算一种支持吧。
博客近期在网页背景上增加了特效,就是网页左右两侧的蓝色的运动像素点
这是一个基于html5 canvas绘制的网页背景效果,效果非常赞,表示第一次我玩了十分钟,hhh
作者github:https://github.com/hustcc/canvas-nest.js
使用方法:
将下面的代码插入到网站主题的 <body> 和 </body> 之间即可,建议放到主题模板的 footer中
<script type="text/javascript" color="102,185,255" opacity="50" zIndex="-2" count="99" src="//static.ffis.me/javascript/canvas-nest.min.js"></script>
上述代码中的JS调用地址//static.ffis.me/javascript/canvas-nest.min.js建议转存到你自己的服务器上进行调用,我CDN上的指不定什么时候会挂掉
属性配置项:
color: 线条颜色, 默认: '0,0,0' ;三个数字分别为(R,G,B),注意用,分割opacity: 线条透明度(0~1), 默认: 0.5count: 线条的总数量, 默认: 150zIndex: 背景的z-index属性,css属性用于控制所在层的位置, 默认: -1该特效使用的前提是网页背景必须位于前台页面的下方,不然效果被网页背景遮挡了那么在前台看不到任何东西。
例如本页面正文内容就不会看到这个特效,但鼠标划过特效依然还在正常运行但经过正文时看不到效果的。
由于我的主题使用此代码在手机上效果不是很好,所以我加了个判断只在PC端使用此代码,屏幕小的话是不会加载这个js的。
有需要的可以参考下
<script>
if (screen && screen.width > 480) {
document.write('<script type="text/javascript" color="102,185,255" opacity="50" zIndex="-2" count="99" src="//static.ffis.me/javascript/canvas-nest.min.js"><\/script>');
}
</script>
【本文于2017.3.18更新】
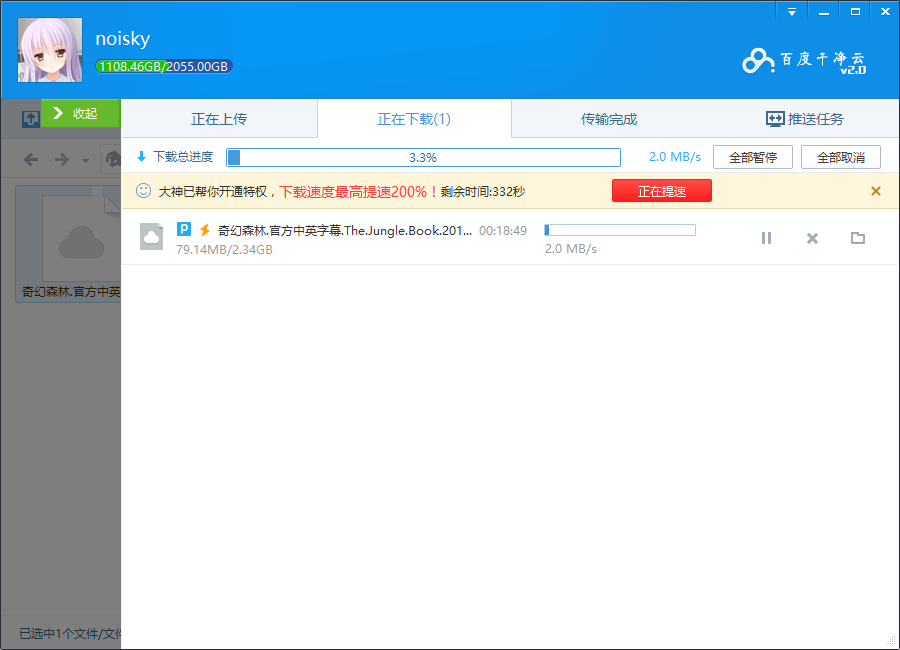
经常使用百度云的人都知道,现在百度云不开VIP就会对下载速度进行限速
现在有吾爱大神破解的百度干净云,可以破解下载速度限制,下载文件自动提速,突破试用提速特权,让下载提速时间无限!爽爆了!
快来评论测试一下吧~
测试:感觉Chrome浏览器是不是比360浏览器快呢
哈哈,很久前KK大佬就从后端实现了这个,可惜大佬没有公开源码
很巧在@jad大佬博客 看到他使用了https://github.com/mastermay/text-autospace.js达到了此效果
便在大佬的指导下也用上了这个js
这个js程序将会自动在所有的汉字与拉丁字母间添加一个空格,当然,这些空格不会被选中。如果你原本已经手动添加了空格,程序并不会在这之间再添加额外的空格。
Excited~!
备案终于下来了
即日起 本站启动新域名 ==> ffis.me
原标题 《Noisky 的博客》 改为 ==> 《饭饭's Blog》
原域名 noisky.cn 改为个人主页引导页面
已提交 HSTS Preload
Update @ 2016-12-31:已经添加至 Preload List
Excited!
今天很是开心,先是用上了 KK 大佬的 Telegram bot 服务,然后又注册了一个自己心仪的域名
其实最开始我是想注册个 .com 域名的,可是找到两天没有找到特别合适的域名
最终还是看上了 ffis.me 这个短域名,其寓意就是:饭饭就是我,我就是饭饭
因为在生活中大家都叫我饭饭,所以我自然就很喜欢这个域名了
其实我接触网站刚开始注册的第一个域名就是 noisky.me 后来没有再用是因为其续费的价格高达 180 RMB,实在接受不了
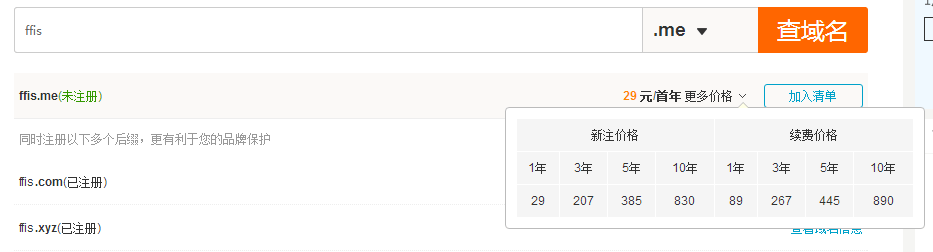
可是今天在万网看到,新注册的价格仅需 29 RMB ,最关键的是续费也不破百
哈哈,给我一个不剁手的理由~
也算是送给自己的一份新年礼物了,很是开心!
接下来开始备案了,等备案完成准备给网站也做一个改版(其实就是想换个 title 哈哈)
新的一年,总要有一个新的开始,大家新年快乐~
也希望我能早日做完这该死的设计,做完就能回家咯~
2016 终于结束 ,终于快要放假啦~
2017 新的一年祝大家开开心心,身心健康,学业进步~
2016年视频巡礼