
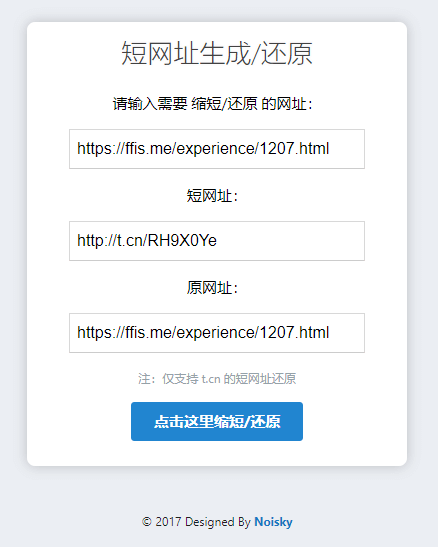
传送门 https://api.ffis.me/url/index.html





基于新浪的短网址生成器,能自动识别网址类型,输入长网址自动缩短,输入短网址则一键还原。
注:仅支持 t.cn 的短网址还原
前几天见到大佬们说填一个问卷就送腾讯云2000元代金券
就抱着试一试的态度随便填了一下 
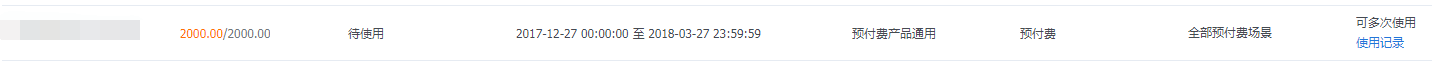
等了几天都没动静,今天看了下控制台,还真有2000元的代金券!
也不发个短信通知一下... 

这下可好了,2000元代金券在手还不买买买!
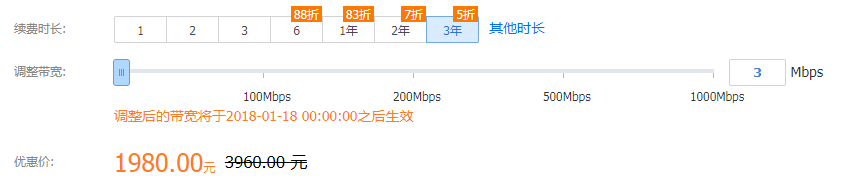
直接给服务器续了三年并且把宽带升到了3M
正好把代金券用个差不多,真的是美滋滋 

相比套路云,这次腾讯云可谓是真心良心了一次,
更何况一分钱没掏只需要填个问卷就送2000元代金券,
这次给腾讯点个赞! 
不过经这么一折腾 腾讯云估计要被撸成半残废...
由此也可见国内服务器的价钱以后也会越来越低了,这也是我们都愿意看到的 



今晚就是平安夜了呢~ 明天就是圣诞节了~
现在对于过节远没有以前那么有兴致了..
就索性动了动手给博客加上了雪花特效,就当庆祝一下咯..
代码还是用的Html5/canvas实现的
食用方法:
<script src="//static.ffis.me/snow/snow.js"></script> //放在网站头部或尾部都可以
<div class="Snow" style="position:fixed;top:0;left:0;width:100%;height:100%;pointer-events:none;z-index:100001;"></div>
PS:
snow.js最好放在自己服务上调用,我的cdn指不定什么时候会挂掉...snow.js中的雪花是一张png图片,如需放在自己服务器上请手动替换js中的https://static.ffis.me/snow/snow.png图片地址为自己的地址即可。snow.js要在jquery之后加载哦~最后提前祝大家Merry Christmas~ 

表情是找 禾令奇 大佬 PY 而来的!
感谢大佬的支持
让我们来一起滑稽吧!



今日腾讯云给我提示服务器存在一个Git的安全漏洞
虽然我基本不怎么用,但是老提示也是心烦,就顺便给Git升个级吧
之前的git是从yum一键安装的,由于centos6的yum里面的git最新版本也就是1.7.1,所以这里我们需要自己重新安装下git(截至目前官方最新版本git是1.15.1)
首先我们要卸载已经安装的git 这里可以用git –-version命令查看当前的版本
卸载git
yum remove git
然后我们配置安装所需要的环境(以下内容基本照抄了nummy的代码)
yum install -y curl-devel expat-devel gettext-devel openssl-devel zlib-devel asciidoc xmlto perl-devel perl-CPAN autoconf*
下载最新版本编译安装并将git添加到环境变量中
wget https://github.com/git/git/archive/v2.15.1.tar.gz
tar zxvf v2.15.1.tar.gz
cd git-2.15.1
make configure
./configure --prefix=/usr/local/git --with-iconv=/usr/local/libiconv
make all doc
make install install-doc install-html
echo "export PATH=$PATH:/usr/local/git/bin" >> /etc/bashrc
source /etc/bashrc
到这里的Git应该安装并配置完成了
我们可以运行git --version来查看下刚刚安装的git版本号
# git --version
git version 2.15.1
完结撒花~
由于经常魔改主题,就会发现如果之前浏览器已经缓存了js/css等文件
当服务器中的js/css文件更新了,客户端直接访问是不会更新缓存的,就会导致页面显示不正常
需要用户进行Ctrl+F5强制刷新才能正常访问,这样显然是不合理的
经研究发现两种解决办法:
缓存是通过文件名标记缓存的内容的,如果我们网站更新了js/css文件后,直接在更换引用文件名即可
例如:原先调用语句是如下样式
<link rel="stylesheet" href="customs.css" />
直接更改引用的文件名即可
<link rel="stylesheet" href="customsV2.css" />
如果我们每次更新js/css文件后还要修改文件名就有点麻烦了,更为方便的方法就是在引用js/css的结尾处加入版本号即可
例如:原先调用语句是如下样式
<link rel="stylesheet" href="customs.css?v=1.0" />
更改css文件的版本号为1.1
<link rel="stylesheet" href="customs.css?v=1.1" />
1.js/css文件后的问号是不起任何作用的,仅能当做后缀使用的,所以可以用问号加入版本号等信息,更新文件版本的同时也可以刷新浏览器的缓存,很是方便。
2.问号后面不一定是版本号,可以根据自己的喜好改成任何字符都行,如时间(?20171209),序号(?123456)等等。
3.加上版本号的脚本实际上并不存在,由服务器动态生成,仅仅是区别文件而已。
<link rel="stylesheet" href="customs.css?v=1.1" />
# 这段代码对于文件来说等价于
<link rel="stylesheet" href="customs.css" />
但是浏览器就会认为它是这个文件的某一个版本
PS:两种方法达到的效果是一样的,可以根据自己的喜好选择,也可以混合使用。
2017年已经接近尾声;
虽然只有一个月了,
还是要继续努力的,愿明天更好!
2017年视频巡礼:生活的瞬间【混剪】by.韦尔莱节_
今天下午写完论文无聊的逛大佬博客,在一个大佬博客发现了一个友链BUG,在自己的Demo站上试了试,还真有这个BUG,于是就转载了这篇文章,使用友链插件还未修复的dalao们一定要抽空修复下~
原文地址:https://wischu.com/archives/791.html
以下为转载内容
趁着这几天学校刚开学能有稍微有多一点空余时间,便对博客的插件进行了一次检查维护。当维护到友链插件Links时,留意到一个比较奇怪的问题,在插件目录下负责处理后台管理友链请求的Action.php之中的全部方法没有做任何权限验证,一开始我以为Typecho本身会对这些请求作相应认证工作,但是经过一些测试之后证实这是一个允许越权以及表单欺骗的漏洞。
所有Links插件版本为 1.1.1 或之前的用户都可能受到本漏洞影响。
发现Links新增友链表单项目未做过滤,可以配合此漏洞实施跨站攻击,请受影响用户立即检查并修补。
博客和主页很久前就接入了jad大佬的一言系统,只不过采用的是同步加载请求;
由于我的一言放在了页首,所以在加载的时候就会等待获取一言后才会继续往下加载,
加载效率不忍直视..
并且如果一言api暂时的挂掉的话,我的页面也都会加载不出来,严重影响阅读体验。
所以就准备采用异步加载的方式加载一言,这样就对页面的加载速度没有什么影响了...
至少一言挂掉了,我的页面也都可以打开了...
之前我写过一个方法,只不过是直接修改了程序代码,但这样就有一个缺点,升级程序后就失效了。
在我Typecho升级1.1之后,羽中的头像缓存插件失效了,我的头像又无法显示了...
于是我就想找到一个更加简单的方法 - 直接替换程序的头像源即可
直接打开Typecho安装目录下的config.inc.php文件,加入以下代码即可(加在任何位置都可)
define('__TYPECHO_GRAVATAR_PREFIX__', 'https://cdn.v2ex.com/gravatar/');
PS:此方法只在Typecho1.1版测试过,其他版本我还没测试。
https://cdn.v2ex.com/gravatar/
https://secure.gravatar.com/avatar/
https://gravatar.cat.net/avatar/
当然也有其他的头像源,根据自己的需要修改即可。